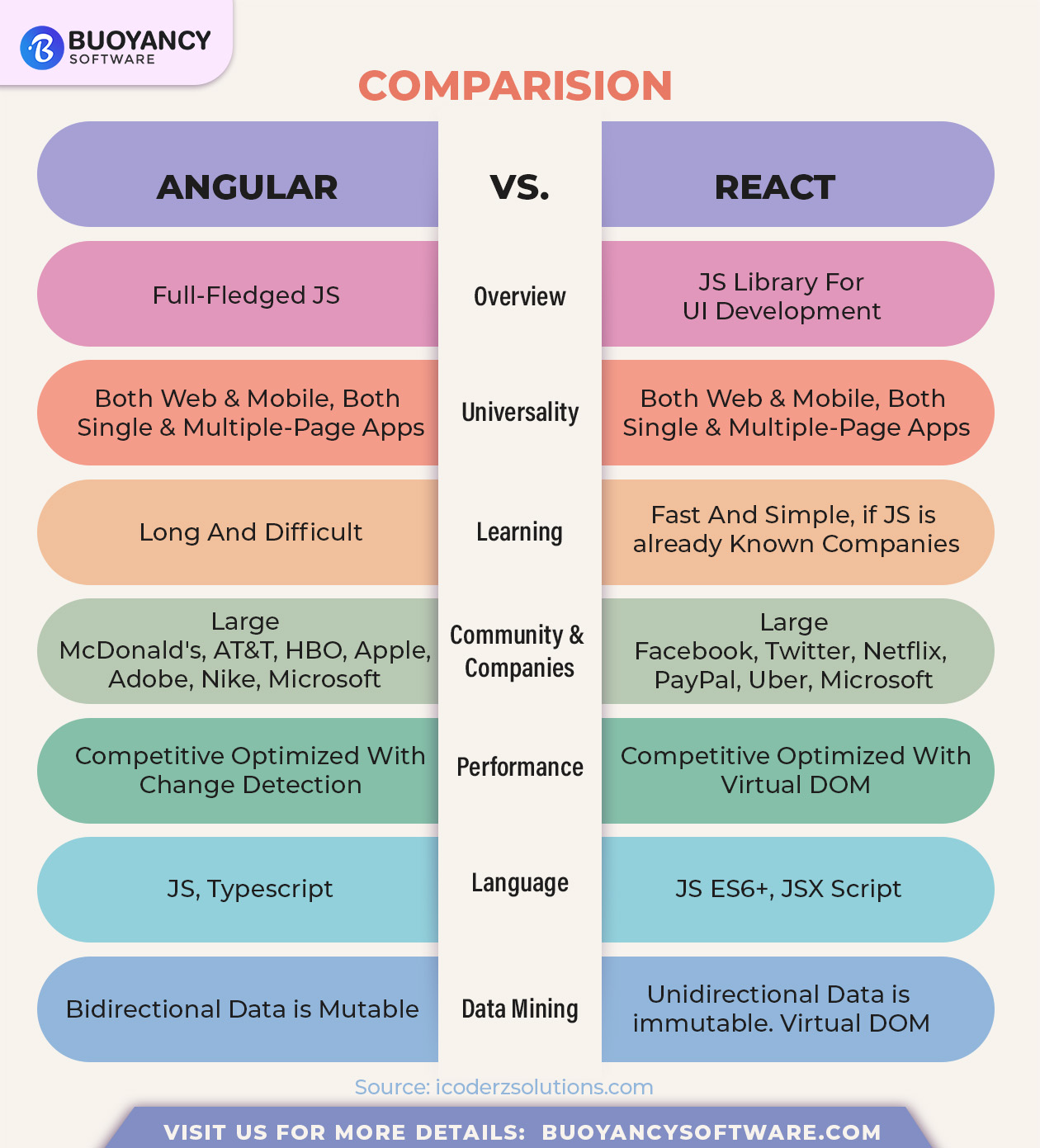
React vs Angular: Which Is A Better JavaScript Framework?
Choosing the best JavaScript frameworks for web applications can be a time-consuming and overwhelming task. The two hot frameworks on this topic are React vs Angular. These two frameworks are descended from two formidable competitors, Google and Facebook. React is well-established in the industry, but Angular is a relative newcomer. The performance of React vs Angular is frequently debated.
Facebook released React in 2013. It supports JavaScript languages and can render data from both the client and the server. It enables developers to create a centralized UX and complex UI. It has a component-based architecture and uses one-way data binding technology. Its learning curve is short.
Creating highly reusable components and assisting in a modular, cohesive development process. Developers can reuse the logical portion of an app by simply switching the view. Maintenance and upgrading are simplified by self-contained components.
Important Characteristics
It enables the use of third-party libraries.
It is simple and configurable.
It improves the user experience and speeds up performance.
It saves you time.
It supports both Android and iOS platforms.
It provides code stability through one-way data binding.
It promotes faster development.
It makes it very simple for developers to migrate a React app.

Let us analyse and compare various factors of this platform to understand and choose the perfect JavaScript frameworks for your next term project.
Angular is more difficult to master than React as angular has a steep learning curve. React, on the other hand, is much simpler to learn. Making an app with React is much easier for developers who are proficient in JavaScript. The Angular framework is constantly evolving, which requires developers to constantly be on the lookout for the most recent changes and upgrades to the ecosystem and evolve their skill set accordingly. As a result, react has the upper hand in this factor.

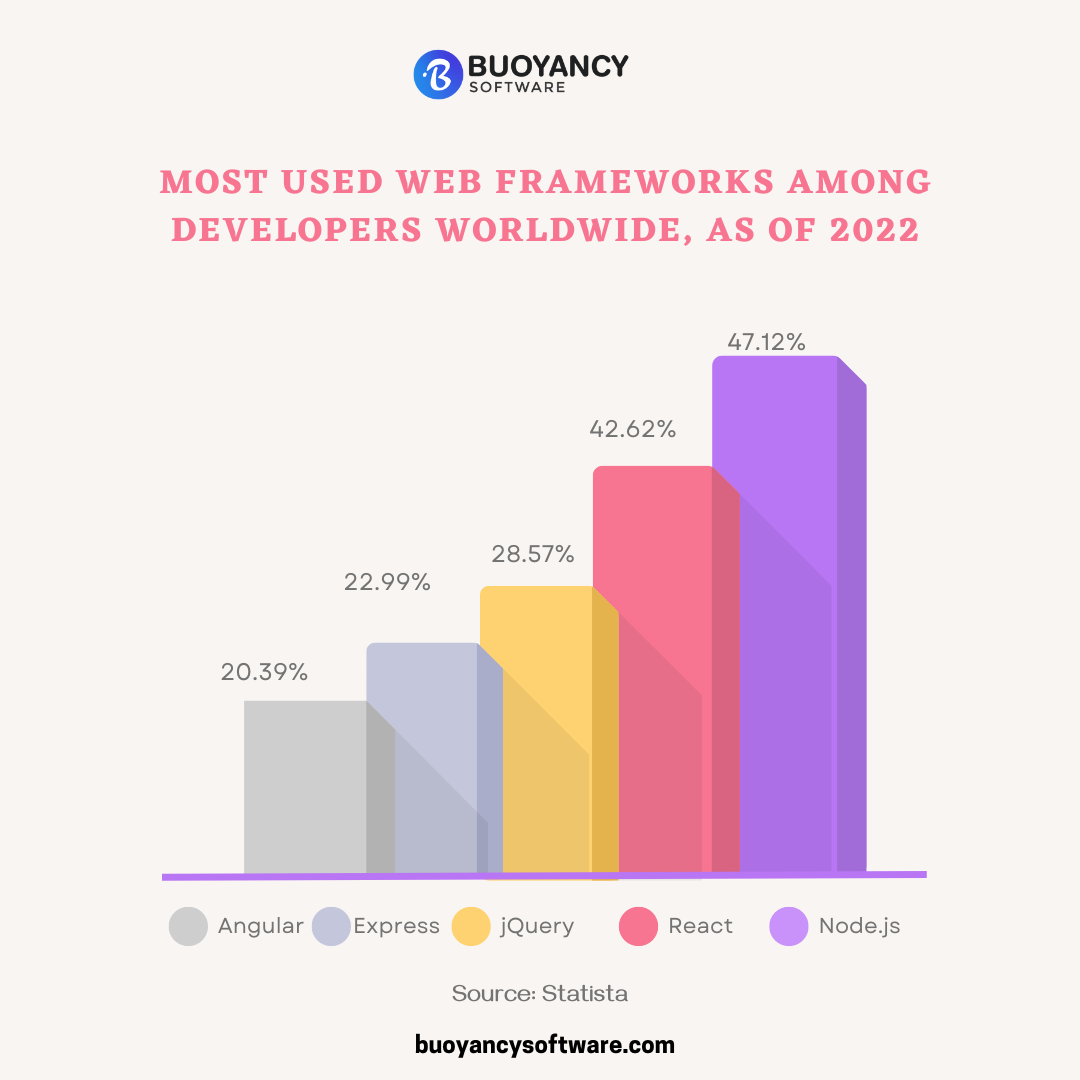
Most used web frameworks among developers worldwide, as of 2022, as provided by Statistica, React rules the market at second number with 42.62% usage while Angular is at the fifth position with 20.39% usage from developers. Thus, React is popular and famous in the industry.
According to StackOverflow’s survey, React uses JavaScript, the most popular language, while Angular uses Typescript for web development. While Typescript is believed to be much more robust and error-free, most app development companies prefer JavaScript in their process. While both Angular and React have a component-based architecture, their modular components are similarly reusable and robust. The only difference, as mentioned above, is the use of language.
Use of Code:
Companies Using:
Documentation:



