Maximizing Efficiency: Tools and Frameworks for Web App Development in 2023
The rapid advancement of technology has led to the emergence of numerous communication and marketing channels. As more people began using the internet, websites and applications became crucial tools for businesses to improve their services and offer products quickly and efficiently.
To keep up with the ever-increasing consumer expectations of application performance and usability, businesses must continuously evaluate and update their web application offerings. In today’s digital era, users prefer online apps to perform their daily tasks, making it essential for businesses to stay updated with the latest trends and technologies in web application development.
Creating engaging and functional web apps requires incorporating a variety of features, a stylish and user-friendly design, and automation to enhance the user experience. Businesses have several web application development platforms to choose from, each with its strengths and weaknesses. It is crucial to select the right platform that best fits the company’s requirements.
To build high-quality web applications that meet users’ needs, it is essential to gain a thorough understanding of web application development and stay up-to-date with the latest technologies and trends.
This blog will provide an overview of web application development, its advantages for businesses, and the various types of web application development available.
Read on to discover the basics of web application development, including the benefits it offers to businesses. You will also learn about the different types of web application development, which can help you determine the most suitable approach for your company’s specific needs.
What is a Web Application?
A web application is a software application that users access through a web browser over a network such as the Internet. Users access web applications through a web browser since they are hosted on a server, unlike traditional desktop applications that are installed on a user’s computer.
Web applications are designed to perform specific tasks or provide certain functionality to users. Examples of web applications include email services, social networking sites, online banking, e-commerce platforms, and online productivity tools like Google Docs.
Web applications typically consist of two main components: a client-side interface and a server-side application. The client-side interface is a component of the web application with which the user interacts, and developers typically build it using web technologies such as HTML, CSS, and JavaScript. The server-side application is responsible for processing user requests, accessing databases, and performing other backend tasks.
Web applications have several advantages over traditional desktop applications. They are easily accessible from any device with an internet connection, require no installation or maintenance on the user’s end, and can be updated and maintained centrally on the server. This makes web applications a popular choice for businesses and organizations that require a scalable and cost-effective solution for their software needs.
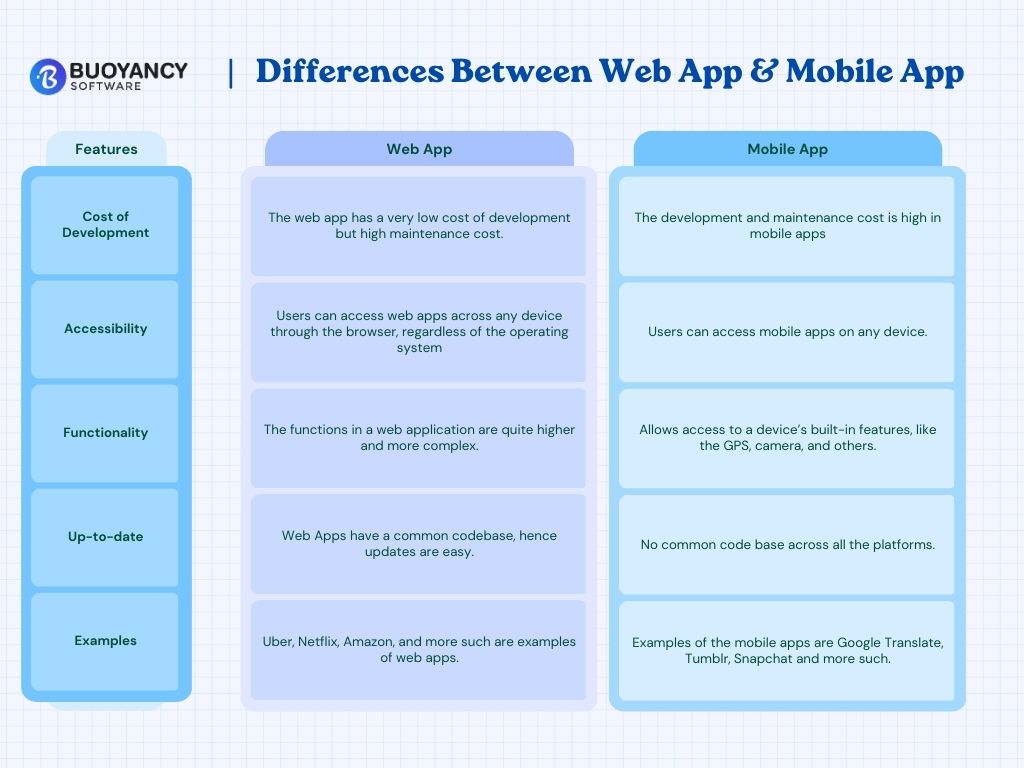
In what ways does a web application differ from other types of applications?
Distinguishing between a web app and a website is important because web apps are interactive, while websites primarily present information. Web app development differs from mobile app development. Native apps are built for specific platforms using native technologies, while hybrid apps combine native and web technologies for multi-platform compatibility. Web apps solely use web technologies and prioritize user interaction, setting them apart from traditional websites.
Unlike traditional websites that primarily involve scrolling or clicking for information, web apps optimize the user experience, enabling users to perform a wide range of tasks. To handle these interactive features, web apps require dynamic updating. Using Twitter or Facebook from a web browser is a more engaging experience because they are web apps, while the website of a local pizzeria is a traditional website that primarily presents information.

It is possible to utilize hybrid app development to incorporate web applications into a native shell specifically designed for the Windows platform. When a user installs this type of web application on their device, the native shell connects the embedded browser in the app to provide mobile capabilities. Examples of popular web applications that offer an interactive experience different from traditional websites include Facebook, YouTube, Twitter, and Gmail.
Popular Examples of The Web Applications You Use Every Day:
There are various web applications available that cater to the different needs of users. Here are some examples of popular web applications:
- Google Docs: Google Docs is a widely known web application that allows users to edit and collaborate on documents in real time. One of the key features of Google Docs is that it automatically saves changes made by users, reducing the risk of losing data.
- Mailchimp: Mailchimp is a marketing platform that provides email marketing services to businesses. The design of its user interface enables users to create and send targeted emails to their customers with ease.
- Notion: The versatile web application, Notion, serves various purposes, including note-taking, project management, and acting as a database. It uses a block-based approach that allows users to customize the app to fit their needs.
- Salesforce: Salesforce is a web-based customer relationship management (CRM) system that provides businesses with a centralized platform for managing customer data, sales, and marketing efforts. It also offers integration with other software platforms, such as HubSpot CMS.
Explore the Various Types of Web Applications for Your Business Needs:
In this section, we have provided a rundown of various types of web application development, their distinguishing features, and real-life instances. Evaluate and choose the one that aligns with your business needs and offers optimal benefits.:
- Static Web Applications: Simple web applications, built solely using HTML and CSS without any server-side processing, create static web applications. Small websites that do not necessitate regular updates find static web applications to be the most suitable option.
- Dynamic Web Applications: Developers build these web applications using server-side scripting languages like PHP, Python, or Ruby, enabling them to incorporate more complex functionality, including database integration and user authentication.
- E-commerce Applications: Specifically designed for online shopping, these web applications include features like product catalogues, shopping carts, and payment gateways.
- Portal Web Applications: Designers create portal web applications to offer a centralized access point for a variety of services, including email, news, and social media, all in one place.
- Animated Web Applications: Developers build these web applications using animation software, aiming to provide users with a more engaging experience through the use of animation and multimedia content.
- Progressive Web Applications: Developers design progressive web applications to function offline and offer users a native app-like experience on the web. These applications include features like push notifications, background updates, and more.
- Web-based Gaming Applications: These web applications allow users to play games directly in their browser, without the need for any additional software or downloads.
Web app development utilizes a variety of technologies, which divides into two categories: front-end and back-end. Each category has its own set of tools and frameworks that allow developers to create high-performance, fast, and advanced web apps.
Here’s a more detailed explanation of each category:
Front-end
The front end is what users see and interact with when they visit a web app. It includes the website’s design, layout, and functionality. Front-end development, also known as client-side development, refers to the development of the visible part of a web application. It is responsible for how users interact with the application. Front-end developers commonly use HTML, CSS, and JavaScript as the most commonly used technologies.
Developers use HTML to structure the content of a web page. They use CSS to style the HTML components on a browser, determining the font, styles, colours, and other static elements of the front end. JavaScript is used by developers to turn HTML components into dynamic objects, bringing interactivity to the front end.
Front-end UI frameworks, such as Angular, React, and Vue, are popular libraries that allow developers to build on top of existing components and structures.
In addition to programming, front-end developers also need to use tools for version control, testing, and deployment.
Back-end
Back-end development, also known as server-side development, is the process of building and maintaining the server side of a web application. The server side is responsible for handling all of the data and logic that powers the application.
Some of the key components of back-end development include:
Database: A database stores data in a structured format, constituting a collection of data. Web applications utilize databases to store all the data they use.
Servers: A server is a computer that is responsible for hosting and running web applications. Data centres typically house and protect computer equipment, where servers are located.
Programming languages: Programmers use programming languages to control the behavior of a computer. They write code using programming languages to build web applications.
Frameworks: To speed up the development process, developers use frameworks, which consist of pre-built code. Frameworks are commonly utilized for constructing web application components like user interfaces and data storage.
These are just a few of the many tech stacks that are available for web app development. The best way to choose the right tech stack for your app is to consult with an experienced developer.
What are the Top web application development frameworks?
There are several web application development frameworks available in the market. Some of the top web application development frameworks include:
Ruby on Rails: This is a popular web application framework that uses the Ruby programming language. It emphasizes convention over configuration and allows developers to create applications quickly.
AngularJS: Google developed AngularJS, a widely used JavaScript framework. It is ideal for building dynamic web applications and offers a range of features for developing client-side applications.
React: Developers use React, a JavaScript library, to build user interfaces. Developers find it ideal for constructing single-page applications and can combine it with other libraries to develop complex web applications.
Laravel: Web developers use Laravel, a PHP-based web application framework, to build high-quality web applications. It offers a variety of features, including modular packaging, MVC architecture, and routing capabilities.
Django: This is a high-level Python web application framework that allows developers to build complex web applications quickly. Many large organizations use it for its scalability and security features.
Express: This is a popular Node.js framework to build web applications. It is known for its simplicity and provides a range of features for building scalable and robust web applications.
Choosing the right framework depends on the specific needs of your project and the skills of your development team. Other web application technologies include:
HTML: the markup language used to create web pages.
CSS: the styling language used to add visual design to web pages.
JavaScript: the programming language used to add interactivity to web pages.
AJAX: AJAX enables web pages to update asynchronously, without the need to reload the entire page, using a set of web development techniques.
RESTful APIs: a way of building web services that allow different systems to communicate with each other over HTTP.
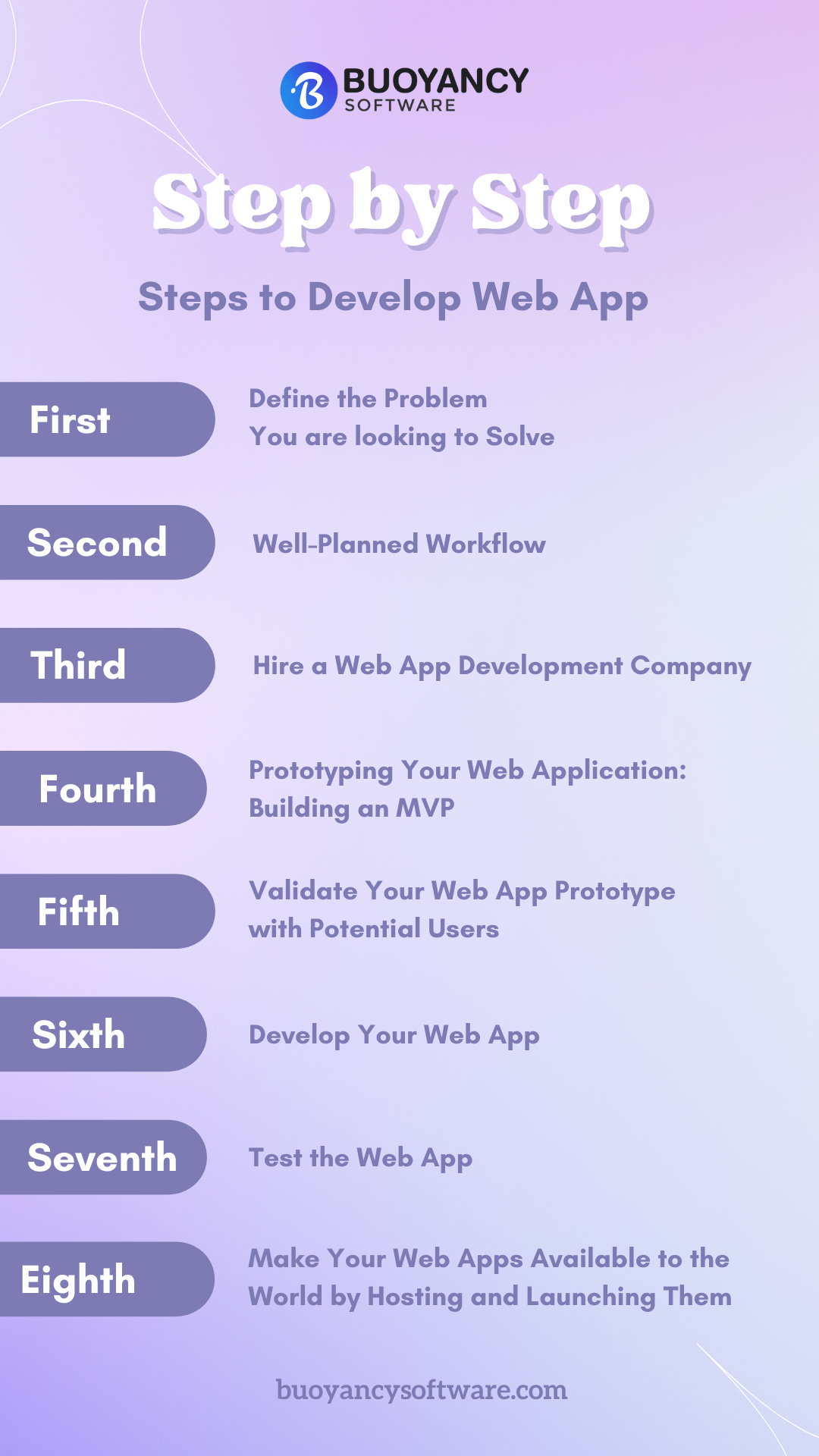
Mastering the Process: A Comprehensive Guide to Developing a Successful Web Application:
You should not overlook several important steps and considerations when developing a web application. From defining the problem to creating a wireframe, building the application, and finally deploying it, there are various stages and challenges involved in the process. These steps are crucial to ensure the success of the application. Here are some key steps to consider when developing a web app.

Define the Problem You are looking to Solve:
The First Step to Web App Development: Problem Definition. Before starting any web app development project, it’s crucial to define the problem it aims to solve. This involves understanding the market, customer needs, and user pain points. You can use various tools like online surveys, Big Data, and analytics to define the problem accurately. Once you define the problem, the next step is to create a wireframe of the entire web application development process.
Well-Planned Workflow:
Creating a well-planned workflow is a crucial aspect of developing a successful web application. It enables you to systematically organize the various aspects of your development process, ensuring that you meet all requirements within your budget and available resources.
Your workflow should be both business-oriented and technical, given that this is software development. This means that you need to consider not only the technical aspects of the project but also the business goals and objectives.
To create an effective workflow, you should start by carefully analyzing your project requirements and resources. Identify the key features and functionalities of your web app, and map out how you will develop them. It’s important to keep in mind the time frame within which you want your web app to be completed so that you can adjust your workflow accordingly.
Once you have a clear understanding of the project requirements and timelines, you can start creating algorithms and processes that will guide your development process. These algorithms should be meticulously designed, outlining every step of the development process and ensuring that your team is on track to meet your goals.
Hire a Web App Development Company:
If you want to create a web application that is functional, user-friendly, and affordable, hiring a reliable web application development company is a smart choice. With a team of experienced professionals including project managers, UI/UX designers, web developers, and market specialists, a web app development company can bring your vision to life while offering valuable suggestions and access to the latest industry technologies.
However, before hiring a web app development company, it’s important to consider several factors, such as their experience and collaboration approach. Additionally, you should inquire about their app maintenance policy and ensure that they understand your project requirements thoroughly. By selecting the right team, you can ensure that your web app development project is a success.
Prototyping Your Web Application: Building an MVP:
By planning your workflow in detail, you can ensure that your web application development is efficient, cost-effective, and successful in meeting your business objectives.
Prototyping is an essential step in the web application development process that involves creating an initial model of your application to visualize how it will work in practice. This model is not a fully functional product, but it should be able to demonstrate the critical features and functionalities of the application. Prototyping provides an opportunity to collect feedback and identify potential problems early on in the development process, which can ultimately save time and resources in the long run.
In software development, a prototype is similar to a minimum viable product (MVP), which is a basic version of the final product that contains enough features to demonstrate its usefulness and gather feedback from users. It is important to note that a prototype is not a final product and will likely undergo significant changes during the development process based on feedback and user testing.
Validate Your Web App Prototype with Potential Users:
One of the essential steps in the web app development process is validating your prototype. It involves presenting your prototype to potential users to gather feedback and ensure that your product is viable.
Validation is critical in ensuring that your web app has a market and meets the needs of your target audience. By gathering feedback, you can identify areas for improvement and make necessary changes before launching your product.
To validate your web app prototype, you can reach out to potential users through surveys, focus groups, or beta testing. Their feedback will help you refine your product and ensure that it meets the needs of your target audience.
Remember that validation is an ongoing process, and you should continue to gather feedback and make changes as necessary throughout the web app development process.
Develop Your Web App:
After validating your prototype, it’s time to start building your web app. Before getting started, make sure to research the necessary software, front-end and back-end frameworks, and technologies that are required to fulfill the requirements of your project.
Once you have all the necessary tools, you can start developing your web app. This is where the real work begins, and you’ll need to work closely with your web development team to ensure that your app is built according to your requirements. Keep track of your development progress and be open to making changes as you go along to ensure that your app meets the needs of your users.
Test the Web App:
Testing is a crucial step in the web application development process to ensure that your application runs smoothly and meets user requirements. Testing should occur at each stage of development, from the initial design phase through the app’s launch.
Quality assurance testing should be an integral part of the development process. QA engineers should run tests to check for bugs, usability, and performance issues. It is vital to test your app on different devices, browsers, and operating systems to ensure that it works correctly on all platforms.
After completing the testing, analyze the results and fix any issues that were discovered. Make sure that the app runs smoothly before releasing it to the public.
Make Your Web Apps Available to the World by Hosting and Launching Them:
After you have tested your web application, it’s time to host and launch it. Hosting a web app is similar to hosting a website, which requires purchasing a domain name and selecting a hosting provider on the cloud.
You can choose from a variety of cloud hosting services, such as Amazon Web Services (AWS), Microsoft Azure, or Google Cloud Platform. Once you’ve selected your cloud hosting service, you can deploy your web app to the cloud and launch it for public use.
Make sure to optimize your web app’s performance, security, and scalability before launching it. Test it thoroughly to ensure it can handle a high volume of traffic and user interactions. Once you’re confident in your web app’s functionality, you can launch it and make it available to your target audience.
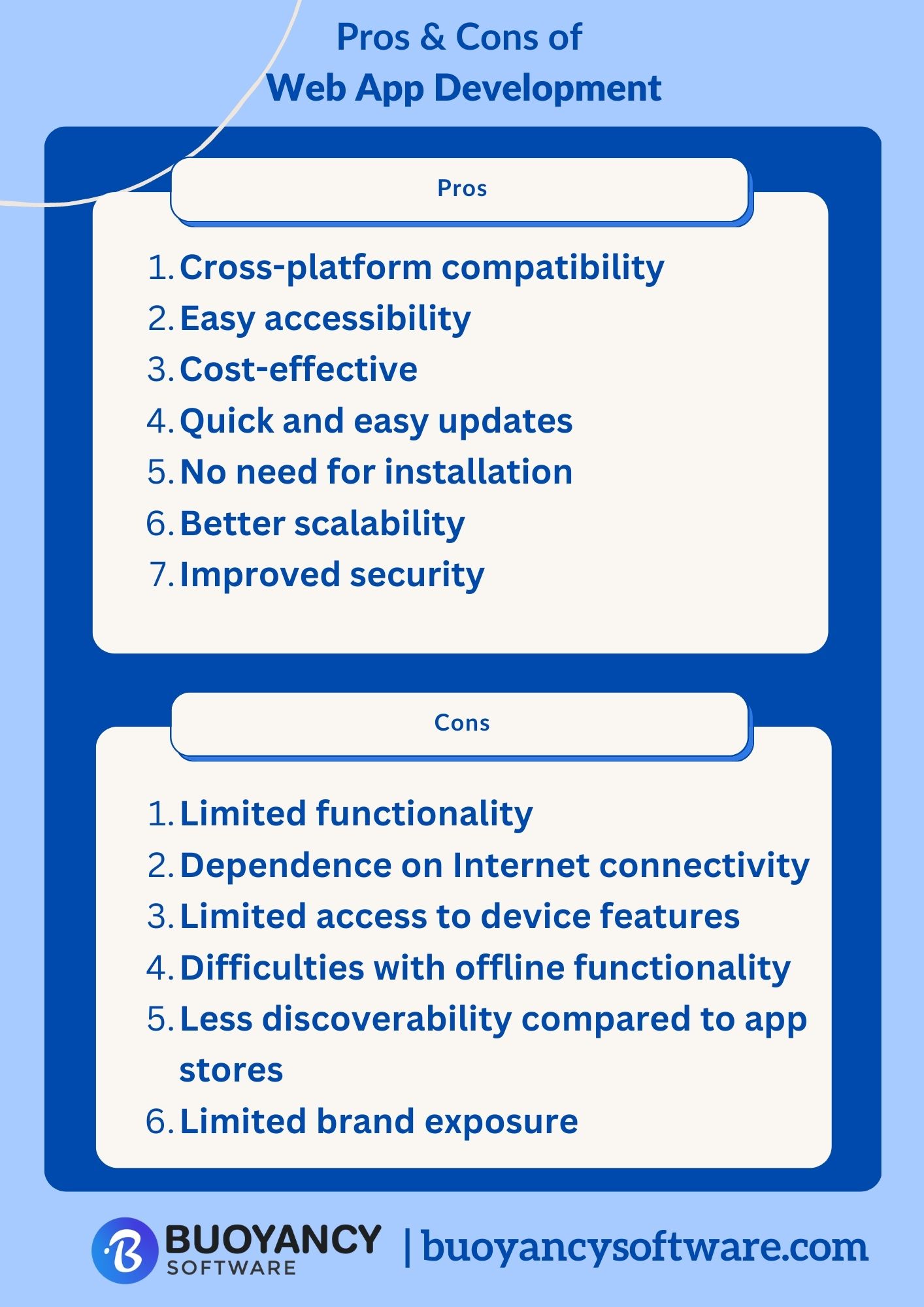
Pros & Cons of Web App Development:

Here are some of the pros and cons of web app development:
Pros
Platform-independent: Users can access web apps from any device with an internet connection, regardless of the operating system. This makes them ideal for businesses that want to reach a wide audience.
Easy to update: Users do not need to download and install new versions to update web apps.. This makes them more convenient for users and can help to reduce support costs for businesses.
Cost-effective: Developers can develop and host web apps for a fraction of the cost of native mobile apps. This makes them a good option for businesses with limited resources.
Scalable: Web apps can be easily scaled up or down to meet the needs of your business. This makes them a good option for businesses that are growing rapidly.
Cons:
Security: Web apps are often more vulnerable to security threats than native mobile apps. This is because web apps are a target for hackers because they can be accessed over the internet.
Performance: Web apps can be slower than native mobile apps. This is because web apps need to be loaded over the internet, which can add to the loading time.
Limited functionality: Web apps are often limited in the functionality they can offer. This is because they need to be compatible with a wide range of devices and browsers.
User experience: Web apps can have a less user-friendly experience than native mobile apps. Web apps can be difficult to use on a mobile device because they are often designed to be accessed on a desktop computer.
Overall, businesses can develop cost-effective and scalable applications through web app development, allowing users to access them from any device with an internet connection. However, web apps are often more vulnerable to security threats and can have a less user-friendly experience than native mobile apps.
Conclusion:
Web application development has become increasingly popular in recent years. This is because web applications offer a convenient and interactive way for users to access information and services.
To create a successful web application, it is important to go beyond conventional approaches and adopt innovative technologies. If you are looking for a web application development solution that can help you achieve your business goals, Buoyancy Software is the right tech partner to choose. Contact our web app experts today to learn more about our services.
I hope this is helpful!



