Would you like to develop a customised app? Would you like to know how to do it quickly and cost-effectively?
The solution is to use a well-known cross-platform framework, such as Ionic or React Native. These frameworks enable you to target iOS and Android with the same codebase, saving you time and money.
When it comes to developing Ionic React and React Native are both excellent choices for app development, but they differ significantly. We will analyse the differences in great detail and make a recommendation as to which one your team should use. From the standpoint of a developer, we’ll compare Ionic and React Native. By the end of this article, you’ll be able to confidently determine which of these frameworks is the best fit for your project.
Let’s go over the fundamentals of each framework before comparing Ionic to React Native.
React Native
React Native is a free and open-source JavaScript framework for creating mobile apps for iOS, Android, and Windows. It’s used to create a cross-platform mobile app with JavaScript. React Native is similar to React, but it uses native components as building blocks rather than web components. It is aimed at mobile platforms rather than browsers.
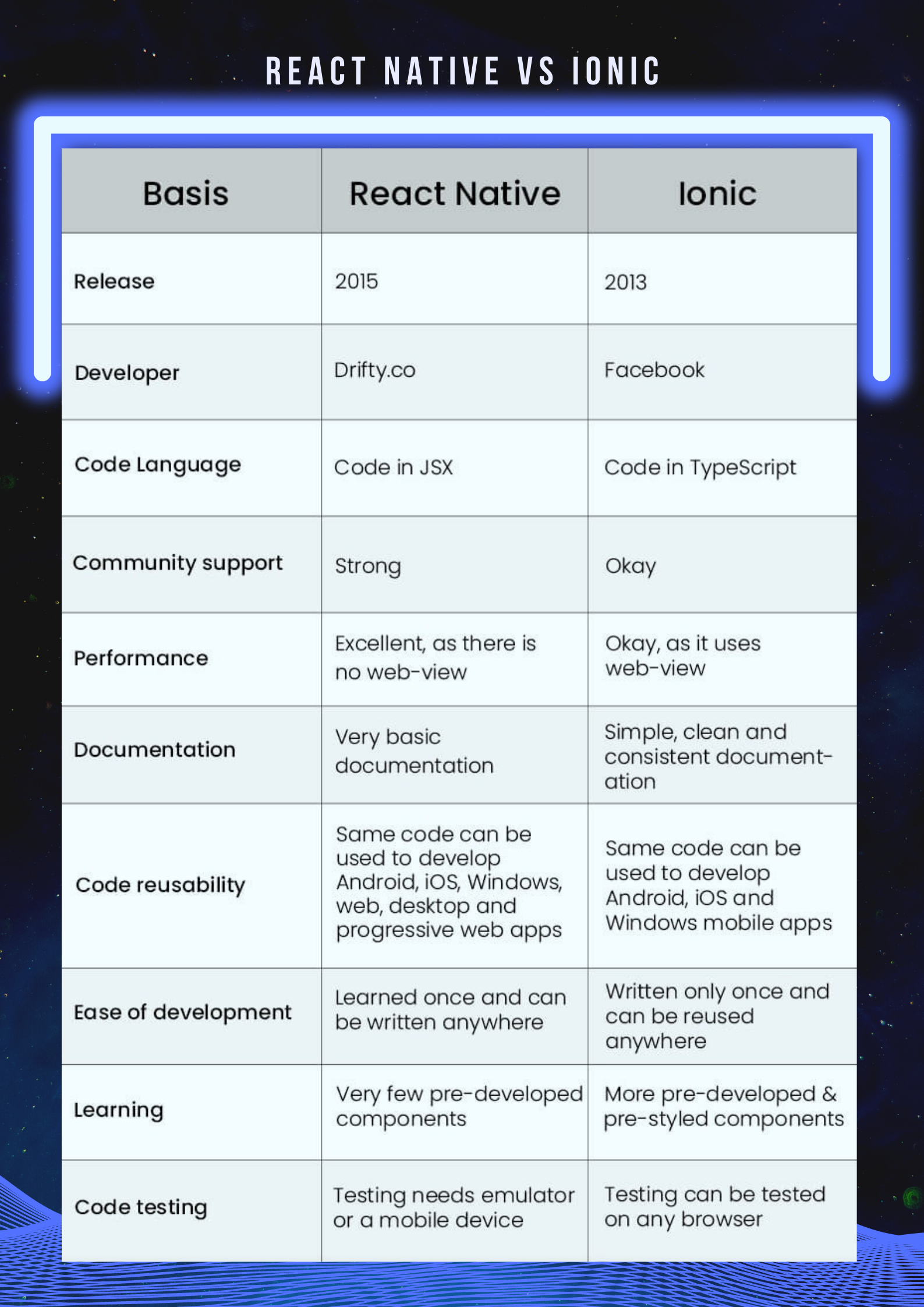
In 2013, the Facebook community created React Native for its internal project Hackathon. Facebook announced in March 2015 that React Native is now open source and available on GitHub.
Ionic React is a free and open-source user interface and native API project. It includes cross-platform UI components as well as native API functionality for developing iOS, Android, Electron, and web apps using standard web technologies such as JavaScript, HTML, and CSS.
Ionic is an open-source UI toolkit for creating high-quality mobile apps, desktop apps, and progressive web apps with web technologies like HTML, CSS, and JavaScript. It enables developers to create once and run anywhere. Drifty Co.’s Max Lynch, Ben Sperry, and Adam Bradley created it in 2013. The Ionic framework’s first beta version was released in March 2014.
The Advantages of React Native App Development
Codes created once can be used on both the Android and iOS platforms.
Any problems with the React Native Android or iOS apps can be resolved quickly.
The majority of React Native app development companies demonstrate how developers and businesses prefer it.
React Native is always improving, and with each new release, app development becomes more interesting and innovative.
Ionic apps can be deployed in Android, iOS, and Windows with a single development effort.
Allows you to build with tools like HTML5, JavaScript, and CSS.
Ionic framework app development prioritises Ul design in order to provide a positive user experience.
Ionic simplifies development by allowing developers to create applications by selecting from a library of pre-existing elements.

React Native is quite popular based on the number of applications developed using this platform. There are over 32 thousand apps built with React Native. However, only about 26 thousand apps have been built with the Ionic framework. Ionic has over 238+ version releases and over 41,000 Github stars.React Native has 346+ version releases with 89100 Github stars. The low numbers for Ionic are since it lacks the looks and features of native apps for hybrid app development. React Native is more popular than Ionic because it can create original Native apps.
So how does it work?
1. The user interface (the primary application thread on which an Android or iOS app runs).
2. The Virtual (the background thread used by React Native to calculate the layout).
3. JavaScript (the place where JavaScript code executes).
Ionic apps are created with web technologies and rendered with Web Views. Ionic apps are created with web technologies and rendered with full-screen web views in high-powered web browsers. Cordova plugins are used by Ionic to integrate native features into your app. Ionic renders its graphic elements using a browser, which goes through several steps before displaying the component on the screen. Larger apps may suffer a performance hit as a result of this.
We have seen every aspect of both development platforms; we can say that no one can say for certain that one is superior to the other in every way. Both development platforms are good for app development, but each is used to meet a specific need that the other has not yet met.
However, after serving multiple clients at buoyancy software, our team of qualified and experienced developers see the light shining behind the React Native Platform when it comes to hybrid, cross-platform, and progressive apps. So, if you are looking to develop a successful cross-platform app, contact us for more information.